Berkutat berjam-jam di depan komputer untuk coding memang menyenangkan kalau anda jadikan itu sebagai hobi, tapi kalau sedang di-uber dengan deadline, pasti rasanya otak mau serasa pecah. Untuk membantu agar kerja anda sebagai web developer, ada sejumlah plugin firefox yang wajib dimiliki. Apa saja itu? Yuk simak lebih lanjut!
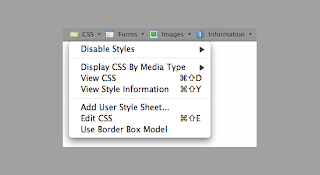
WEB DEVELOPER
Ini dia add-ons firefox yang bisa dibilang nyaris komplit. Dengan add-ons ini banyak hal bisa dilakukan. Dari sekedar untuk memvalidasi CSS, HTML maupun Javascript yang anda buat, anda juga bisa 'mengintip' garis-garis pembatas yang dibuat oleh box div maupun kerangka tabel (melalui Display Div Order), menampilkan informasi warna, metatag, navigasi link, link image, ukuran dokumen HTML serta menampilkan informasi form secara detail. Ada juga fitur disable JS, disable CSS maupun Cookie dan Cache. Dari yang disebutkan tadi, masih banyak sekali fiturnya yang bisa dinikmati oleh para developer web, untuk mendownload add-ons tersebut, silahkan diunduh di sini untuk Firefox dan di sini untuk Google Chrome.
FIREBUG
Add-ons yang satu ini paling ciamik kalau dipakai untuk debug program. Anda bisa mengedit CSS, Javascript dan HTML secara langsung dan melihat hasilnya. Plugin ini banyak dipakai berbagai browser, selain untuk debug juga bisa dipakai untuk memantau performa web buatan anda. Anda juga bisa melihat visualisasi CSS yang anda buat, memonitor aktivitas jaringan, memodifikasi DOM dan secara cepat menemukan error pada Javascript yang telah anda buat sebelumnya. Untuk menggunakannya, silahkan download di sini.
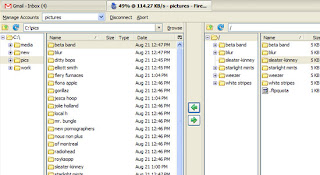
FireFTP
Akan sangat menyenangkan kalau anda tak perlu menginstalasi FTP client. Ya itulah gunanya kalau anda memiliki add-ons FireFTP pada browser anda. Sudah bisa dipastikan plugin yang satu ini sangat berguna untuk upload dan download data ke server tujuan anda. Selain itu anda juga bisa melakukan perubahan permission chmod, menampilkan hidden files seperti .htaccess serta operasi file; contohnya untuk rename file, membuat direktori dan lain sebagainya. Untuk memilikinya silahkan download di sini.
FIRESHOT
Ada kalanya kita butuh meng-capture tampilan halaman web yang telah kita buat, FireShot hadir mengurangi beban waktu agar tidak bolak balik membuka Photoshop untuk sekedar bikin screenshot halaman web. Kita juga bisa menambahkan caption teks dari screenshot yang kita buat. Ingin mencobanya, silahkan download di sini.
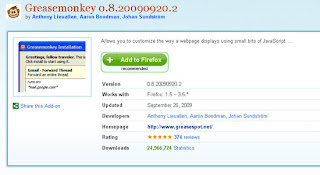
GREASEMONKEY
Sering mengunjungi web tertentu dan mulai bosan dengan tampilannya? Kini anda bisa mengubah tampilan web tersebut di browser anda. Bagaimana caranya? Greasemonkey siap membantu anda, anda dapat mengedit script dari website tersebut dan menyimpannya di lokal, maka browser Firefox akan membaca Javascript yang anda buat dan menampilkannya seolah-olah website tersebut 'ganti kulit' / 'ganti casing'. Ada banyak javascript sederhana yang ditawarkan untuk digunakan bersama add-ons yang unik satu ini. Anda bisa mengunduhnya di sini.
COLORZILLA
Men-develop website kadang membuat mata kita 'jenuh' akibatnya warna yang kita pilih itu-itu saja, akan sangat baik bila anda memasang ColorZilla di browser Firefox anda agar ketika anda berselancar dan menemukan website yang warnanya cantik dan menarik bisa anda 'contek' kode RGB-nya. Nah, tunggu apalagi, pasang yuk add-ons yang satu ini dengan mendownload di sini.
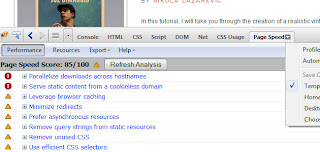
PAGE SPEED
Performa dan kecepatan akses suatu website merupakan poin penting dari kesuksesan sebuah website. Itu merupakan tolok ukur yang harus kita perhatikan ketika membuat website, untungnya sudah ada Page Speed yang mana akan membantu kita mengukur kecepatan dan memberikan solusi-solusi yang baik untuk meningkatkan performa website kita. Selain tersedia online, kini anda bisa memilikinya di browser anda langsung, silahkan download di sini.
Ingin menambahkan rekomendasi tools ataupun plug-in yang sobat ketahui sangat membantu dalam men-develop web/blog? Tambahkan dan uraikan pada kotak komentar di bawah, jika ada!